Ментальная карта, майндмеп, диаграмма связей — у него много имён, которые значат одно и то же. Это такой способ визуального представления информации. Удобно расписывать и составлять карты для больших проектов, а потом окинуть одним взглядом и разрабатывать план продвижения.
В этой статье я расскажу, как я использую ментальные карты для СММ, таргетинга и написания статей.

Чтобы понять всю прелесть ментальных карт, нужно хотя бы пару раз их нарисовать и посмотреть что будет.
Рисовать карты можно маркерами на листах бумаги, но я предпочитаю на компьютере, карты получаются строже и понятнее. Моя самая любимая программа — xMind, есть варианты для Маков, Линуксов и Виндоусов. У программы один недостаток — нельзя редактировать карту нескольким людям сразу.

Карты xMind можно загружать в интернет, и раздавать ссылку на карту всем коллегам. Но для командной работы, лучше использовать сервисы:
- mind42 – бесплатный сервис, с простым дизайном и возможностью командной работы,
- mindmeister – условно-бесплатный сервис, можно создать до 3 карт и работать командой,
- coggle — бесплатный сервис для создания ярких ментальных карт, сервис активно развивается, за год знакомства, в нём появился чат для командной работы, возможность скачать в *пдф и *пнг, посмотреть историю изменений, загрузить картинки, прикрепить иконки и многое другое.

Ментальные карты это всего лишь способ представления информации. Как записи в блокноте, как видео, как аудио. Использование ментальных карт, ограничено лишь вашей фантазией.
Любой новый проект, где нужен СММ, текст, фотографии и прочее, я начинаю с ментальной карты. Открываю xMind, выбираю тему, в центре пишу название проекта, и начинаю накидывать тезисы и ссылки, которые нужны для проекта. Когда я планирую проект, у меня обязательны только 2 ветки:
- Результаты и KPI – записываю все задачи и показатели, при котором задача будет выполнена,
- Проект — записываю всю информацию, которую смог получить от заказчика.
Потом, когда веток становится слишком много, я начинаю сортировать тезисы и раскладывать их по направлениям. Затем, смотрю на лист и планирую проект, что буду делать в ближайшие три — четыре месяца.

Чаще всего карты я использую для статей. В редакции SMMplanner я каждую неделю пишу главреду: «Хочу написать про “. ”, примешь?». Если статья отвечает требования редполитики SMMplanner и нравится главреду я начинаю собирать материалы для статьи.
Сначала я выписываю:
— Что я хочу сказать,
— Что здесь главное.
Затем я начинаю гуглить какая уже есть информация по этой теме, кто что написал, о чём сказал, какие выводы. Все идеи, которые приходят в это время выписываю на карту. После, я смотрю на карту и добавляю что-то из своего опыта. Последний шаг, это составление плана статьи.
Примерно такой же алгоритм, я использую при создании контент-плана на месяц и больше для сообществ в социальных сетях. Раньше, я ориентировался на карту «Виды и форматы контента», но теперь я её знаю почти наизусть, и сразу пишу идеи для контента.

Наверно трудно найти блог по маркетингу, где нет статьи про важность анализа целевой аудитории, и в общем-то, это правильно. Ментальные карты, как и раньше, помогают собрать всю информацию о целевой аудитории на одном листе.
Сначала я беседую с заказчиком, и если надо, с продавцами заказчика и с существующими клиентами заказчика. Мне интересно узнавать, какие они задают вопросы, какие у них бывают возражения, как они узнают о продукте и так далее. После этого я гуглю и изучаю вордстат, получается что-то похожее на такую карту.

Трафик — это самое важное в жизнеспособности любого проекта. Если у вас будет изумительный контент, но при этом никто о нём не знает, пользы не будет. Ментальная карта помогает таргетологу собраться перед проектом, выделить сегменты целевой аудитории, и собрать идеи по поиску целевой аудитории и по рекламным креативам.
Допустим, мы хотим привлечь новых пользователей для сервиса SMMplanner. Попробуем составить таргет-план для продвижения этой статьи во «ВКонтакте».
Шаг 1. Выделяем сегменты целевой аудитории
Шаг 2. Выделим идеи, где можно найти целевую аудиторию
Шаг 3. Выделим ключевые посылы, для каждой аудитории, которая может привлечь внимание к статье про ментальные-карты. После этого, можно идти в рекламный кабинет и создавать промо-посты.
Ментальные карты — интересный и мощный способ визуализации данных.
СММщики, могут использовать ментальные карты:
- Для анализа ЦА,
- Для составления контент-плана,
- Для планирования проекта,
- Для составления таргет-плана.
СММщик, контент-мейкер и просто хороший человек.
источник
Правила составления mind map прописал в своих книгах британский психолог Тони Бьюзен.
Хоть сам способ изложения информации в таком виде использовался задолго до него, именно Бьюзен дал название этой методике и детально описал её.
Если решите изучить вопрос интеллект-карт подробнее, советую начать с книг Тони Бьюзена . Также он основал компанию, которая занимается разработкой программного обеспечения для составления mind maps.
Интеллект-карты — незаменимый инструмент для работы с информацией, которая окружает нас повсюду: на учёбе, на работе, дома.
Обучающие программы и курсы становятся всё доступнее. Одновременно с этим повышаются требования к учащимся, сотрудникам. Предпринимателям и фрилансерам тоже нужно постоянно изучать что-то новое, чтобы оставаться конкуретноспособными.
При этом концепция непрерывного образования в обществе становится нормой. Добавить сюда ещё тренд на саморазвитие, и остаётся один вопрос: как справиться с таким огромным объёмом информации?
На помощь приходят интеллект-карты. Простые в составлении и использовании, они решают множество задач, в том числе повседневной жизни.
Составить карту можно даже с листом бумаги и ручкой. Или же воспользоваться одной из многочисленных программ для работы с mind maps.
Несмотря на свою простоту, карты очень функциональны, их можно использовать для разных целей: анализ какой-то темы, генерация идей, планирование проекта, составление списка дел, хранение информации и т.д.
У меня в блоге есть статья «Как интеллект-карты помогают в планировании и в жизни» . В этом материале гостья блога Расима Шаипова, специалист в теме информационного порядка, рассказала, как она использует mind maps.
Наш мозг, которому свойственно радиантное мышление (не линейное), гораздо быстрее воспринимает такой формат. Именно поэтому даже большие объёмы данных и сложные темы можно изложить схематически с помощью карты.
Карты — это не только текст и цифры. В ней можно добавить картинки, эмодзи, символы. Так что даже беглого взгляда на карту будет достаточно, чтобы с помощью ассоциаций вспомнить нужную информацию.
Начиная работать с картами, попадаешь в состояние потока. Идеи появляются гораздо быстрее и проще, главное успевать их записывать.
Карты также помогают лучше запоминать информацию и воспроизводить её.
Даже если кажется, что задача сложная, тема непонятная или дел невпроворот, интеллект-карты опять приходят на помощь. В таких ситуациях они оказывают поистине терапевтический эффект. Когда всё разложено по полочкам, снижается тревожность, и легко определить следующий шаг на пути решения вопроса.
После того, как разобрались с преимуществами использования такого инструмента, давайте поговорим о том, как сделать интеллект-карту.
Работать над ней можно как самостоятельно, так и в команде (например, при планировании рабочего проекта или семейного мероприятия).
Для того, чтобы создать mind map, подойдёт бумага с ручкой, карандашом или маркером. Или же одна из программ, о которых я уже упоминала. Многие из них бесплатны.
Процесс создания интеллект-карты творческий. Если рисуете её на бумаге, можете даже использовать стикеры, картинки, инструменты, которые применяются в скрапбукинге, и т.д.
У каждого из способов составления интеллект-карт есть свои плюсы и минусы. Что именно выбрать, зависит от ваших личных предпочтений и доступности в данный момент.
Если с электронным форматом могут возникнуть затруднения (отсутствует интернет и т.д.), лист бумаги найти гораздо легче. И важная мысль не забудется. Как знать, вдруг в будущем из неё вырастет интересный проект?
Из моего личного опыта: при планировании крупных задач, конспектировании книг и в других случаях, когда к такой карте я буду часто возвращаться и, возможно, дополнять, я выбираю более функциональные программы.
Если же моя основная задача — мозговой штурм, поиск решения какой-то проблемы, прдепочитаю способ от руки.
Лучше всего, если вы попробуете оба варианта, а потом выберете тот, который удобнее для вас.
Не обязательно строго придерживаться каких-то правил при составлении интеллект-карт или чёткого шаблона. Но есть базовые принципы, которые могут вам в этом помочь:
— в центре карты помещаем тему (задачу), с которой и будем работать. Если конспектируете книгу или лекцию — название. Если же планируете неделю, то можно указать период.
— от центра отходят блоки — подтемы. С центральной ячейкой они соединяются стрелками или линиями, их называют «ветки».
— от подтемы могут быть другие ответвления. Количество их не ограничено, будет зависеть от сложности темы и её специфики. Если будете работать в программе, там есть удобная функция «свернуть».
Так карта не будет визуально громоздкой, работать с ней легче. При необходимости соответствующий раздел открывается одним нажатием на кнопку на соответствующей ветке.
— блоки карты можно выделить разными цветами для лёгкого восприятия. Использовать более крупный и мелкий текст, чтобы подчеркнуть важность блоков.
— можно использовать цифры, флажки, восклицательные знаки и другие символы, чтобы обозначить приоритетность и очерёдность выполнения задач. Также указать дату выполнения, если это необходимо.
— при работе в программе есть функции добавления картинок, таблиц, видео и других форматов.
Лайфхак: на сайте некоторых программ для составления интеллект-карт, например, MindMeister , есть шаблоны для использования в разных темах. Остаётся только заполнить блоки вашей информацией, и карта готова.
— карту можно нарисовать, то есть не использовать текст и цифры вообще, только изображения.
— автор методики Тони Бьюзен также не советует использовать много текста, в идеале — одно слово на ветке. При этом каждое слово — ассоциация с предыдущим или его характеристика. Многие, кстати, составляют интеллект-карты не так, как советует автор методики.
Подробнее об этих различиях я расскажу в одной из следующих статей блога.
Также в открытом доступе есть готовые карты пользователей. Их можно изучить для вдохновения, и взять на заметку интересные идеи.
Ну а чтобы всё то, о чём я тут писала, реально вам помогло, предлагаю попробовать этот удобный инструмент прямо сейчас.
Какая задача или проект крутится у вас в голове? Создайте по этой теме интеллект-карту.
Если ничего не приходит в голову, попробуйте составить план на неделю в виде mind map. Этот вариант универсален.
За основу можете взять мою карту. Дополните её своими конкретными задачами и планами.

Как видите, правила составления mind map довольно лёгкие и понятные. Но если у вас остались (или появились) какие-то вопросы об интелект-картах, пишите их в комментариях и соцсетях.
И присоединяйтесь к моему Телеграм-каналу «Планирование — это просто» . Там вы найдёте ещё больше полезной информации о личной эффективности и саморазвитии.
источник
Давно ушли в прошлое те времена, когда на странице контактов было достаточно указать адрес и номер телефона. Сегодня любая компания, которая ценит своих клиентов, обязательно размещает рядом с адресом карту проезда. Это очень удобно, в том числе и с точки зрения UX. Создать простую карту проезда можно с помощью конструктора Яндекс.Карт или Google Map. Но порой требуется нечто посложнее – например, карта может понадобиться для презентации или для создания инфографики. В таком случае можно воспользоваться специальными онлайн-инструментами для создания пользовательских карт. Некоторые из этих инструментов позволяют создавать интерактивные карты, с помощью которых можно представить информацию в наиболее удобном для пользователя виде. FreelanceToday предлагает вашему вниманию 10 бесплатных инструментов для создания карт.
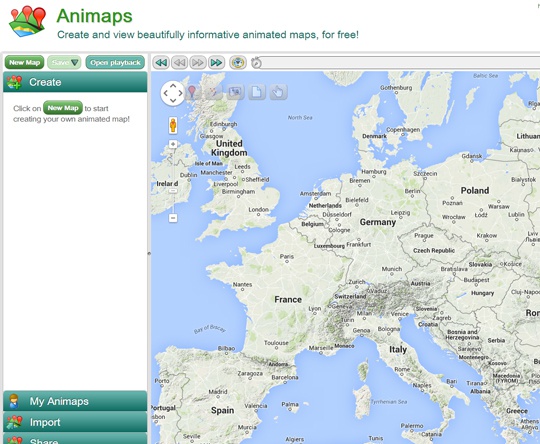
Сервис Animaps расширяет функционал Google Maps, позволяя создавать карты с анимированными маркерами. Маркеры передвигаются по карте, показывая, к примеру, маршрут передвижения. Очень полезный сервис для создания интерактивной инфографики. С помощью Animaps можно создать целый рассказ о каком-либо событии, сопроводив его текстовыми блоками и иллюстрациями.
Простой в использовании сервис Scribble Maps имеет множество инструментов для создания практически любого вида карт. Можно сделать обычную маршрутную карту, но одновременно с этим сервис может быть полезен дизайнерам, которые хотели бы создать красочную инфографику. В Scribble Maps имеется возможность добавлять текст, изображения, рисовать и закрашивать различные геометрические фигуры, расставлять маркеры и многое другое. Если нужна инфографика на основе карты – лучшего инструмента не придумать. Готовую карту можно разместить на сайте, в блоге или отправить ее клиенту, сохранив ее в формате PDF.
Создатели сервиса MapTiler позаботились о том, чтобы созданные пользователем карты отображались на любых устройствах. MapTiler – одно из самых удобных приложений для подготовки тайлов с использованием API Google Maps. К сожалению, бесплатная версия программы обладает очень ограниченным функционалом, с помощью которого можно создавать лишь самые простые карты.
HeatmapTool является лучшим онлайн-сервисом для создания очень точных тепловых карт. С помощью такой карты можно быстро визуализировать данные, используя различные цвета. Сервис позволяет управлять радиусом, масштабированием и непрозрачностью тепловых пятен. Информацию можно обновлять в режиме реального времени. Для чего создан данный сервис? В первую очередь для визуального отображения любых статистических данных в заранее выбранном регионе. Можно делать достаточно сложные карты, к примеру с помощью сервиса можно показать покрытие сотовой сети, плотность населения в стране и многое другое. Сервис очень мощный, с его помощью можно быстро обрабатывать даже очень большие объемы статистических данных.
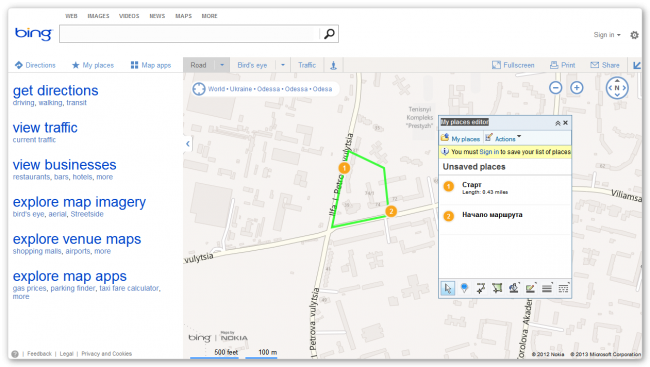
После покупки Nokia корпорация Microsoft значительно улучшила свой картографический сервис Bing Maps. Карты Nokia всегда отличались высокой детализацией и хорошим покрытием, так что можно не переживать за точность. Функционал сервиса не может похвастаться разнообразием, но треков, маркеров и геометрических фигур вполне достаточно, чтобы создать достаточно информативную карту. Также имеется возможность добавления изображений и текстовых комментариев. После окончания работы результат нужно сохранить, после чего Bing Maps сгенерирует ссылку и код для встраивания карты на сайт.
Дружественный пользовательский интерфейс сервиса Click2Map поможет быстро и легко создавать интерактивные карты любого уровня сложности. Мощный функционал сервиса позволит создать профессиональные карты в кратчайшие сроки. С помощью большого набора иконок можно персонализировать карту, если требуется рассказать о какой-то конкретной сфере деятельности. Тематические маркеры позволят пользователям легко ориентироваться по карте. Также маркеры можно использовать для определения местоположения конкретной точке. Маркер поддерживает различные виды контента – текст, изображения, HTML-код. Чтобы получить доступ ко всем возможностям сервиса, придется оформить платную подписку, однако если зарегистрировать бесплатный аккаунт, то можно создавать карты с ограниченным количеством маркеров, максимум 10.
Картографический сервис ZeeMaps позволяет легко создавать, публиковать и делиться интерактивными картами. Сервис работает на основе Google Map и с его помощью можно создать даже очень сложную карту с большим количеством данных. Статистику можно импортировать из Excel, Access, MS Outlook и других программ. Ограничений на количество маркеров нет, информацию можно в любой момент изменять по желанию пользователя. К маркерам можно добавлять картинки, текст, аудио-файлы, а также видео из YouTube.
Приложение UMapper позволяет создавать встраиваемые флэш-карты. Визуальный редактор UMapper интуитивно понятен, с его помощью можно добавлять маркеры, рисовать фигуры и добавлять интерактивные элементы на карту. Сервис берет картографические данные из Microsoft Virtual Earth, Google, Yahoo, OpenStreet, что делает его действительно универсальным. С помощью приложения даже можно заработать – если созданная карта за месяц получит 50 тысяч просмотров, сервис перечислит на счет пользователя $12,50. К недостаткам UMapper можно отнести водяной знак, который появляется на карте при использовании бесплатной версии и показ на карте встроенных рекламных объявлений.
Если нужно создать впечатляющую инфографику, то для этого идеально подойдет веб-приложение TargetMap. Сервис абсолютно бесплатен и обладает широким функционалом. Создатели сервиса основали его с образовательной целью – создавая свои карты, пользователи могут поделиться информацией с сообществом TargetMap. В галерее сервиса представлены очень интересные карты, которые разбиты на несколько категорий. Данные в сервис загружаются из файла Excel, после чего информация тут же появляется на карте. Потребуется всего несколько минут, чтобы поработать над цветовым оформлением, и карта готова.
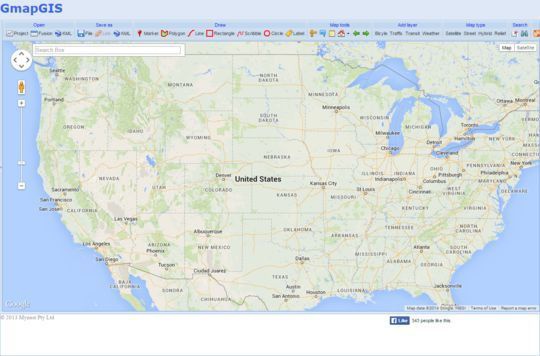
GmapGis – простенькое-онлайн приложение для рисования на картах Google. Можно расставить маркеры, измерить расстояние между двумя точками на карте, рисовать линии и геометрические фигуры. Весь функционал представлен в верхней части страницы, так что проблем с использованием сервиса не будет – все очень понятно. Полученный результат можно сохранить как файл или в виде ссылки. Во время использования GmapGIS может появиться проблема – пользователь не может провести линию или нарисовать фигуру. В этом случае разработчики рекомендуют закрыть и снова открыть браузер. После этого появится полный доступ ко всему функционалу.
источник
Значится так, вожу/ мастерю словесные игры (НРИ) уже почти 10 лет. За эти года, были опробованы разные системы от «авторских» до «VtM», «D&D» и прочего.
Недавно решил, что все таки в 21 веке живём и пора заканчивать рисовать георгафические карты миров( Да да именно МИРОВ а не городов или подземелий) от руки. Есть ли среди нашего сообщества, люди причастные к данному хобби и знающие возможно программы или сайты для конструирования карт. Всем заранее огромное спасибо!
Возможно, это пригодится или хоть поможет
Топовая вещь на самом деле, единственный минус нельзя редактировать береговую линию.
Можно редактировать. Для этого надо зайти в меню, далее Customize -> Heightmap -> Edit -> Keep. Здесь можно изменить карту высот и затем сохранить изменения. Береговая линия изменить соотвественно.
Вообще менять можно практически всё.
О спасибо добрый человек, а то я в забугорском слаб и еще методом тыка не обнаружил этот способ)
Ну, честно говоря, это мой проект. Так что если есть вопросы или предложения по улучшению, то можно смело задавать.
Или через забугорский Реддит: https://reddit.com/r/FantasyMapGenerator
Русскоязычного сообщества нет, аудитория крошечная и очень желчная
Не знаю читаешь ли еще пикабу, но специально залогинился что бы написать спасибо)
Мой мастер играет в мире сгенеренном там, а теперь и я подумываю начать ковыряться.
Так что благодарность от всей нашей партии
Опа. Редкий случай, когда благодарность можно выразить лично. Человек, пользуюсь твоим творением. Оно охуенно, ты охуенен. Спасибо тебе!
Поддержка разных языков?) Версия для офлайн использования?)
Где-то 80% аудитории из англоязычных стран, ещё процентов 18% из стран, где по-английски понимают. Единственный регион, для которого имеет смысл локализировать, это Япония (а японского я не знаю). Русскоязычная аудитория крошечная.
Офлайн версию хотелось бы сделать, но портировать на другой язык крайне сложно, а на javaScript это будет по сути тоже самое, только выглядящее как десктопное приложение
кстать спрошу еще раз тут, если ты не против, я не нашел как редактировать культурные границы, очень надо на самом деле)
Полноценный Cultures Editor уже готов, но пока не залит. Многовато там дефектов, я поправлю и залью. Хотел ещё на той неделе, но пока не получается. Так что пока никак нельзя редактировать.
Если именно генератор нужен то вот неплохая программа (выглядит коряво, но информативно):
Если рисовалка красивых карт, то вот эта ничего:
Я пару лет назад использовал Campaign Cartographer, он платный, но опытному флибустьеру это не станет помехой. Там можно рисовать как рельефную карту местности, так и потайлово сцены для боев. На выходе было что-то такое, но, если есть время и желание, можно заморочиться и сделать красивее.
Те же 3 герои — хороший старт, чтобы сделать быстро, за 5 минут карту для небольшого приключения.
Я рисую от руки или в векторе. А потом использую результаты так:
Уже лет десять рисую от руки, пару лет назад тоже задался вопросом «А не перейти ли на компьютерную графику?», многое перебрал, вот небольшое резюме своего опыта:
1. Специализированные приложения (или сайты) — зачастую заточенные под конкретную систему, что сильно связывает руки.
2. Герои и прочие старые игры — получше, т.к. заточены под визуализацию, но имеют свой легкоузнаваемый оттенок, что иногда не вписывается в атмосферу игры (ну невозможно нормально играть детектив-хоррор без шуточек про толпы гоблинов в ближайших кустах).
3. Рисование от руки — полный полёт фантазии, лёгкая стилизация под сеттинг или модуль, но невозможность быстрого внесения корректировок и передвижений.
4. КорелДро (и прочие автокады и фотошопы) — пожалуй самый оптимальный вариант: полный полёт фантазии, возможность легко перерисовывать, вносить изменения, отображать лишь то, что актуально сейчас или выдавать инфу каждому игроку в соответствии с его «доступом к информации». Ну и качество твоих карт зависит лишь от степени твоего старания.
Была даже попытка создать своё приложение, но понял, что создаю очередную никому не нужную хрень, заточенную под мою систему.
источник
Время чтения: 24 минуты Нет времени читать? Нет времени?
Комплексное продвижение от TexTerra – рывок вперед для бизнеса. Работа по разным направлениям интернет-маркетинга (SEO, SMM, контент-маркетинг и др.) дает максимальный результат.
Интеллект-карты – это схематическое изображение ключевых мыслей книги, основных пунктов выступления спикера или вашего наиважнейшего плана действий. С их помощью удобно наводить порядок в информационном хаосе. Интеллект-карты имеют много названий – ментальная карта, майндмэппинг, карта мыслей, диаграмма связей, Mind-карта.
Слово mind переводится как разум. Психологи уверены: рисуя карты фломастерами на листах, вы реально станете умнее и раскроете потенциал своего мозга. Оставим эти размышления ученым и поговорим о практическом воплощении майндмэппинга.
Карта отдаленно напоминает дерево. Или паука. Или осьминога. В общем, что-то такое, у чего есть центр и ответвления.
В центре – основная идея или проблема. От нее отходят ключевые пункты. Каждый пункт тоже при необходимости дробится на несколько пунктов поменьше. И так, пока вся проблема не будет четко проработана.
- Схематический текст воспринимается лучше простыни, ведь он короче и проще.
- Экономится время восприятия информации.
- В процессе составления карты улучшается запоминание материала.
- При работе над проектами с помощью раскрашивания ветвей наглядно показываются зоны ответственности.
Не будем мудрить и усложнять – воспользуемся алгоритмом самого автора карт, Тони Бьюзена.
- Соблюдайте иерархию мыслей;
- В центре – самый главный вопрос. Графические образы (рисунки, пиктограммы) приветствуются;
- Придавайте изображениям, блокам, лучам объем. Так карта легче воспринимается;
- Оставляйте расстояние между блоками, не городите частокол из лучиков;
- Если нужно подчеркнуть связь между элементами, используйте линии, стрелочки, одинаковые цвета;
- Выражайте мысли кратко и ясно. Простой шрифт, одно ключевое слово над соответствующей линией, главные линии плавные и более жирные, слова располагайте горизонтально.
- Планируйте рабочие проекты. Во многих программах возможен совместный доступ всех членов команды. В карту вносятся изменения, ставится приоритетность задач, контролируется процесс выполнения;
- Готовьтесь и проводите совещания. С помощью карт вы составите схему выступления, выделите ключевые моменты, установите логику повествования. В программах есть возможность создания презентации — это поможет вам наглядно представить материалы для планерки;
- Составляйте стратегию. Карты, на мой взгляд, идеальный вариант. Они помогают идти от общего к частному;
- Проводите мозговой штурм. В некоторых программах даже есть специальный режим.
. в обучении:
- Записывайте ключевые мысли семинара, лекции. Такой конспект поможет вспомнить ход мыслей преподавателя;
- Упорядочивайте информацию. У вас всегда есть свободное пространство, чтобы дописать важную мысль.
. в повседневной жизни:
- Планируйте. Я с помощью карт создаю планы на неделю, месяц, готовлюсь к важным мероприятиям;
- Составляйте списки. Это может быть список книг, фильмов, вебинаров, покупок, подарков или просто перечень дел, которые нужно когда-то сделать;
- Пишите конспекты прочитанных книг. Одна главная ветвь — одна глава. Краткие мысли, тезисы, основные пункты прекрасно вписываются в формат карт. Кроме того, у некоторых программ есть возможность делать скрытые заметки. Наведите мышкой на конкретный блок и там раскроется окошко с подробным изложением написанного в блоке.
Я выбрала 15 программ (+3 от редакции) для создания ментальных карт. В подборке есть популярные сервисы для рисования и малоизвестные. Они отличаются дизайном, возможностями экспорта, простотой управления. Одни программы больше подходят для личного использования, другие помогают эффективно планировать работу и учебу. Описание касается только бесплатных версий. Читайте обзор и выбирайте программу, удобную конкретно для вас.
Для вашего удобства я также подготовила сравнительную таблицу возможностей всех программ, представленных в таблице. Кликните здесь, чтобы сразу перейти к таблице.
- Требуется регистрация. Альтернатива — войти через внешние сервисы и аккаунты в соцсетях;
- Синхронизация с MeisterTask — приложением для управления проектами;
- Есть стандартные шаблоны (около 60 штук) и возможность загружать свои картинки или фоны;
- Картой легко поделиться с коллегами, дав выборочное право редактировать карту;
- Интегрируется с Google-инструментами, а также Dropbox, Evernote, Twitter и т.д.
- Бесплатный базовый пакет. В нем всего 3 карты. Экспортировать их можно только в виде текста, также можно получать по одной карте за приглашенного друга;
- Тариф Личный ($4,99). Неограниченное количество карт, печать нескольких страниц, экспорт в рисунок, PDF, приоритетная поддержка;
- Тариф Про ($8,25). Все, что в предыдущем тарифе плюс Вход в Google Apps for Domains, многопользовательское лицензирование, экспорт в .docx и .pptx, пользовательские темы карт для всей команды, получение статистики и отчетов;
- Тариф Бизнес ($12,49). Все, что в предыдущем тарифе плюс создание групп внутри программы, создание пользовательского домена для входа в систему, поддержка экспорта и создания резервных копий, приоритетная поддержка круглосуточно.
Программа достойна внимания, если у вас небольшие запросы. MindMeister даже в бесплатной версии обладает достаточно широким функционалом: разные стили и цвета блоков, изменение цвета текста и его начертания. Справа появляется небольшое меню и кнопками переключения вы меняете режим оформления. Удобно, компактно, просто. Карты рисовать легко: выделите блок, от которого должны пойти следующие лучики, и нажмите на плюсик. Хотите раскрасить блоки и добавить иконок, смайликов – тоже получится.
- Присутствует все основные возможности для создания качественного дизайна;
- Простое управление;
- Бесплатный экспорт в PDF (ссылка доступна в течение суток);
- Карты синхронизируются, если на устройствах один аккаунт;
- Импорт картинок с диска или облака в 2 клика.
- Бесплатный пакет. Пользователи бесплатной версии могут создавать общедоступные карты до 100 Кб сроком на 6 месяцев;
- Индивидуальный Gold ($2.99/месяц). Неограниченное количество карт, до 5 сообщений в почте, объем карт до 100 Мб, хранение на Google Drive;
- Командный Gold ($50/ год для 10 пользователей, $100/год для 100 пользователей). Неограниченное количество карт, работа с Google/GAFE;
- Корпоративный Gold ($100/год). Неограниченное количество пользователей и создаваемых им карт, работа с Google/GAFE.
Программа MindMup идеальна для новичков, потому что там нет цепочки сложных действий. Вставить картинку или отредактировать надпись можно двумя кликами, создать новые блоки или удалить — одним кликом. При этом карта выглядит эстетично, она понятная и логичная. Ее можно индивидуализировать, добавляя фотографии. В момент добавления вы легко поменяете размер изображения, разместите ее под текстом или сбоку.
Ссылка на сайт: https://mind42.com/
- Только основной функционал: добавление иконок, заметок, основных и дополнительных узлов;
- Лаконичный дизайн карт;
- Экспорт в форматах JPEG, PDF, PNG и еще нескольких;
- Можно добавить свою карту в общие группы Mind42 или просматривать чужие карты;
- Возможность совместной работы над картой;
- Устанавливается приоритетность выполнения задачи блока. Просмотреть приоритетность легко, если навести курсор на специальный значок.
Кажется, что создатели программы уже многое решили за меня. Например, установили свой порядок, в котором будут располагаться ветви, предложили только один вид шрифта и блоков. Но зато можно устанавливать приоритетность и прогресс выполнения задач. В общем, возможности Mind42 скромны, как юные девицы в древней Руси.
- Большое количество шаблонов: фишбоун, бизнес-планы, SWOT-анализ и другие полезные вещи;
- Стильный дизайн, яркое оформление — фон на всю карту или отдельно на блоки, большой выбор стилей, линий, цветов и форм;
- Проведение мозгового штурма;
- Удобное создание презентаций.
- Бесплатный. Все виды диаграмм и синхронизация с облаком.
- XMind: ZEN Desktop ($4,58/месяц). Полнофункциональная десктопная версия.
- XMind: ZEN Desktop + Mobile ($4,99/месяц). Десктопная + мобильная версии.
- XMind: ZEN Mobile ($1,24/месяц). Мобильная версия.
- XMind 8 Pro ($129). В ПРО-аккаунте доступны экспорт в формате PDF, PPT, SVG, OpenOffice, более 60 000 иконок, диаграммы Ганта, режим презентации и мозгового штурма.
Пользоваться XMind однозначно стоит. Я задумывалась о платной версии, но пока мне хватает и урезанной бесплатной. Возможностей у программы очень много. Выбирать ее для простого составления планов или конспектов — все равно, что ездить на Ferrari по деревне. Программа больше подходит для профессиональной командной работы. Мне XMind нравится за дизайн и простоту рисования.
- Шаблоны разбиты по категориям — встречи и события, управление, стратегическое планирование, личная производительность, устранение проблем, блок-схемы;
- По возможностям оформления напоминает Word — так же просто и легко выбирать цвет текста, форму блок-схемы, заливку, шрифт, выравнивание, маркированные списки;
- Расстановка приоритетов действий. Можно устанавливать очередность выполнения задач, ставить маячки типа «риск», «обсудить», «отложить», «расходы», «за», «против»;
- Можно проводить мозговой штурм, строить диаграммы Ганта, связывать карты между собой. Легко переключаться между вкладками карт;
- Есть веб-аккаунт MindManager Plus для сохранения файлов в облаке;
- Перенос данных из Microsoft Outlook.
Бессрочная лицензия. Для Mac стоит 13 000 р, для Windows 25 000 р. Создание интерактивных карт, установление временных рамок выполнения задач, экспорт карты в разных форматах.
Mindmanager предлагает много обучающих материалов, работает служба техподдержки. Дизайн карты может быть как лаконичным, так и игривым, если вы этого захотите. Управление простое, все нужные кнопки под рукой. Если изучить эту программу досконально, то ею вполне можно пользоваться для дома и работы. В карту вставляются данные из Excel, Outlook, можно вкладывать другие карты. Лично мне столько функций пока не нужно.
- Из оформления можно менять только тему;
- Большинство функций доступны после покупки платных пакетов работы;
- Сложное управление программой;
- Показывает трехмерное изображение интеллект-карты.
- Основной платный пакет ($219). Доступны печать, добавление файлов, ссылок, картинок, примечаний;
- Pro-пакеты ($299). Предусмотрена интеграция календаря и мероприятий, проверка орфографии, сохранение отчетов, многостраничная печать, экспорт карт. Разница между пакетами Pro License, Pro Combo, TeamBrain в наличии десктопной версии и облачного хранилища.
Не понравилась. Сначала я прошла квест установки приложения, поставила галочки и точки в нужных полях. Потом открыла карту и разочаровалась в управлении. Кликнешь не туда – центральный блок меняется, и ты дезорганизован. Ну и дизайн мрачноватый. В общем, я с ней не подружилась.
- Программа предлагает 4 режима: фиксация идей и мыслей, мозговой штурм, создание интеллект-карт, конвертация данных в презентации 2D и 3D, пдф-файлы, таблицы и другие форматы;
- Около 130 видов стилей;
- В начале работы есть подсказки: нажмите на значок, используйте Tab и Enter;
- Есть проверка правописания;
- Очень яркие анимированные презентации;
- Можно делать заметки к каждой ветви, использовать значки из серий финансы, транспорт, стрелы, календарь, коммуникации, флаги, номера, люди и т.д., менять форматы блок-схем, устанавливать сроки и приоритеты, добавлять аудиофайлы;
- Карта времени;
- Импорт файлов в формате IMX, Doc, Docx, IMM, MM, MMAP;
- Экспорт файлов в формате PDF, SVG, 3D изображение, таблица, веб-страница, проект, аудио, DropTask, презентация Power Point, архивация в zip-файл.
- Для дома и учебы (80€). Создание и редактирование карт, добавление изображений, создание художественных проектов, добавление ссылок и примечаний, 30 дней использования, одна лицензия;
- Максимальный (190€). Добавляет к возможностям предыдущего пакета еще мозговой штурм, создание презентаций, экспорт видео с «Ютуба», интеграцию с DropTask, трехмерное изображение, конвертацию в разные форматы, лицензию на год и 2 компьютера;
- Максимальный Плюс (250€). Добавляет к возможностям предыдущего пакета книги и диски Тони Бьюзена, основателя ментальных карт.
Одна из лучших программ, которыми я пользовалась. С ней рядом поставила бы XMind и MindMup. Очень простая в управлении. Легко переключаться между режимами фиксации, мозгового штурма, интеллект-карт и карты времени, рисовать блоки и взаимосвязи между ними. Если хочется воссоздать атмосферу рисования маркерами на ватмане, то в iMind Map можно рисовать ветки от руки.
Ссылка на сайт: https://bubbl.us/
- Не очень удобное управление, нужно привыкать;
- Изменяется только общая цветовая схема, отдельно менять шрифт, цвет текста или форму узлов нельзя;
- Бесплатно создается 3 карты;
- Сохраняется карта в форматах JPEG, PNG, HTML.
- Премиум ($4.91 в месяц). Создавайте неограниченное количество карт, отслеживайте историю изменений, добавляйте файлы и изображения;
- Корпоративный тариф. В нем доступно несколько лицензий, управление учетной записью пользователя, создание брендинга пользователя. Стоимость корпоративного тарифа зависит от количества учетных записей и срока подписки.
Ничего особенного. Мне управление показалось сложноватым, дизайн – обычным. Кому нужен деловой стиль карты – welcome!
- Вид карты только один;
- Небольшие возможности оформления;
- Карты можно отправить на e-mail, сохранить в форматах SVG, PDF, Xmind, Freemind, MindManager;
- Сервис используется для проведения мозговых штурмов, планирования мероприятий, обучения.
Платные версии базируются на количестве лицензий и версии: онлайн или десктоп. Одна лицензия онлайн стоит $25 в год, десктоп – $49, а максимальный пакет 100 лицензий $612 и $1225 – это цена со скидкой.
Приятная программа, но мне не нравится такая структура карт. Я люблю, когда основная мысль расположена в центре. Дизайн мне тоже “не зашел”. Чем тогда она приятная? Своей простотой, ненавязчивостью оформления. Мне понравилось, как серым цветом на карте выделяются пометки, например, “анализ конкурентов”. Они внимание не отвлекают, а пользу несут.
- Хорошо подходит для командной работы, образовательного процесса. Сделан акцент на работу с предприятиями;
- Возможности дизайна оптимальные — меняется размер, цвет, тип шрифта, цвет заливки фона, формы блоков;
- Добавить картинки, ссылки, заметки — такая функция тоже есть;
- Есть мобильные приложения для iOS и Andro >
Приятный дизайн, понятное управление, большие возможности – хорошая программа, в общем. Если буду управлять компанией, возьму MindGenius на заметку.
- Необычный дизайн. Яркие сочные цвета линий и блоков;
- Карты сохраняются в форматах JPEG, SVG;
- Небольшой выбор цветов и шрифтов;
- Не очень удобное управление. Линии сложно изменить после рисования, текст по ним скачет и его трудно читать.
- Бесплатная версия. Одна карта и 4 изображения;
- Премиум пакет. Количество карт неограниченное. Премиум можно купить на 3, 6 или 12 месяцев. Соответственно, $25, $35, $49.
Дизайн меня просто покорил: ярко, сочно, необычно. А вот процесс рисования подкачал. Хочу выровнять линию – вместо этого программа рисует мне дополнительную ветку. В общем, если приноровитесь, то Mapul может стать вашим фаворитом.
- Три аккаунта: учитель, бизнесмен, студент;
- Предлагается 24 шаблона карт;
- Возможность совместной работы над картой несколькими пользователями. При изменении карты приходят уведомления на электронную почту;
- Есть возможность резервного копирования;
- Добавляются аудио- и видео-записи, изображения, гиперссылки, иконки, символы;
- Устанавливается приоритетность задач, добавляются комментарии к блокам.
Покупаются на полгода. Во всех тарифах неограниченное количество интеллект-карт, резервное копирование на DropBox и Google. Диск, добавление аудио и видео, защита карт паролем, десктопная версия, синхронизация между устройствами, 7 форматов импорта.
- Премиум ($36). В нем 8 форматов экспорта, 1 Гб памяти, 1 пользователь;
- Профессионал ($90). В нем 12 форматов экспорта, 5 Гб памяти, 1 пользователь;
- Командный ($142). В нем 12 форматов экспорта, 15 Гб памяти, 5 пользователей.
После работы в Mindomo остается какое-то приятное послевкусие. Рисовать просто – достаточно нажать на кнопку рядом с блоком. Картинки вставляются легко и сразу в оптимальном размере. Понравилось, что можно делать заметки к каждому блоку в виде простого текста или списков – очень удобно.
Ссылка на сайт: https://coggle.it/
- Всплывающие подсказки на английском языке;
- Своеобразное управление. Новые ветви, например, появляются двойным нажатием, цветовая схема возникает при клике правой кнопкой;
- Карта в бесплатной версии только одна;
- Экспорт в форматах PNG, PDF;
- Совместная работа над картой. Есть чат и комментарии;
- История изменений. По шкале двигается бегунок, возвращая карту на нужный отрезок редактирования;
- Более 1600 иконок;
- Доступна галерея чужих карт;
- Синхронизация с Google Диск, требуется аккаунт.
- Потрясающий. $5 в месяц или $50 в год. Неограниченное количество карт, режим презентации, общие папки, загрузка изображений с высоким разрешением, широкий выбор цветовых схем;
- Организация (корпоративный). $8 в месяц. Добавлено отдельное рабочее пространство, консолидированный биллинг, управление пользователями и сроками, фирменный стиль.
Дизайн не понравился совсем. В управлении разобраться не очень сложно, подсказки рядом. Линии и блоки легко создавать, менять направление. Бегунок с отменой изменений в карте — просто спасение.
- Есть готовые темы оформления. Возможности дизайна стандартны: изменяется размер букв, заливается фон текста и самой карты;
- Карта конвертируется в текстовый список и наоборот;
- Добавляются гиперссылки, заметки, иконки, метки;
- Широкие настройки создания презентации;
- Импортируются карты из программ Xmaind, FreeMaind, MindManager, Word, Power Point;
- Экспорт в форматах PDF, веб-страницах, MindManager, Word, Power Point. Можно экспортировать файл чек-листом с выполненными и невыполненными заданиями;
- Можно демонстрировать презентации по скайпу, постить в «Твиттер», отправлять на электронную почту и сохранять в Evernote;
- Кроме карт можно чертить диаграммы и разные блок-схемы, управлять проектами;
- По умолчанию карта сохраняется на компьютере в папку «Мои документы».
У этой программы непростое ценообразование. Оно зависит от количества пользователей плюс учитываются дополнительные функции. За $199 вы приобретете самую простую версию на 1 лицензию, обновление на программу стоит $99, пакет для корпоративного пользования стоит $299, а 10 лицензий для образовательных задач стоят $638.
Много полезных функций в программе. Как дополнение к сервису создания майнд-карт есть еще линейка программ для создания бизнес-графики, управления проектами. В общем — это огромный набор инструментов именно для бизнеса.
Сервис позволяет создавать «живые» схемы, в которых между блоками двигаются элементы. Это позволяет проиллюстрировать какие-то цикличные процессы.
Сервис бесплатный, регистрация не требуется.
Очень маленькие возможности по оформлению карт. Главное – карты получаются «живые», с их помощью удобно изображать динамические процессы. Получившуюся схему можно вставить на сайт как интерактивный элемент.
- Не нужна регистрация. При первом входе выбираем, куда сохранять файлы. Если в облако, то нужна авторизация через соответствующий сервис.
- Файлы сохраняются не в Draw.io, а в вашем хранилище – на «Google Диске», OneDrive или жестком диске компьютера.
- Многофункциональный инструмент. Помимо интеллект-карт можно делать блок-схемы, простенькую инфографику, визуализировать бизнес-процессы и даже проектировать макеты страниц.
- Есть онлайн и десктоп-версии, а еще интеграции со многими инструментами, в том числе – Jira и Trello.
Инструмент бесплатный без каких-либо ограничений. За исключением случаев, когда вам нужно развернуть продукт на своем сервере.
Для быстрого наброска мыслей и планов функций и возможностей многовато. Из-за этого сервис сложнее тех, что заточены специально под интеллект-карты. Времени на создание может уйти больше. Зато это отличный вариант, когда схему нужно сделать для презентации и других подобных задач – полная свобода действий позволит нарисовать ее точно такой, какой нужно, и задизайнить в корпоративном стиле и цветах.
- Открытый исходный код.
- Можно установить на сервер компании.
- Работает онлайн, скачивать ничего не нужно.
- Карту можно в пару кликов вставить на страницу сайта.
- Есть импорт/экспорт в FreeMind.
- Картой можно поделиться, пригласив пользователя по электронной почте. Доступ для просмотра/редактирования настраивается.
Инструмент бесплатный без каких-либо ограничений. Если устанавливаете программу к себе на сервер, и не хватает каких-то функций, можно обратиться к разработчикам.
Первое впечатление подтверждается – инструмент очень простой и без наворотов. Из возможностей – добавление эмодзи, ссылок и заметок. Также можно поменять стиль блоков, цвет фона и границ, стиль и цвет текста. На мой взгляд, инструмент хорошо подойдет для личного пользования и быстрых набросков.
Интерфейс кажется менее интуитивным, чем в XMind или MindMeister. В бесплатной версии нет каких-то специфических фишек или наворотов. В целом – добротная программа для личных и рабочих целей, если нужно работать одному. Поделиться и редактировать карту вместе с коллегами бесплатно не получится.
Для удобства я подготовила для вас сравнительную таблицу сервисов. Кликните по изображению ниже, чтобы скачать ее.
Для рисования простых карт с планами на день, списками и идеями хорошо подойдут:
- MindMeister,
- MindManager,
- MindMup,
- Mind 42,
- Wisemapping,
- Comapping,
- Mapul,
- SimpleMind.
Программы просты в управлении, все необходимые функции прямо под рукой.
Ищете удобный инструмент для коллективной работы или стратегического планирования? Создавайте презентации и ставьте задачи всему отделу, используя ментальные карты. Выбирайте:
- MindMeister,
- Xmind,
- MindManager,
- MindGenius,
- Mindomo,
- Coggle,
- ConceptDraw,
- iMindMap,
- Draw.io.
Чтобы выбрать подходящую программу, определитесь, какие дополнительные возможности вам необходимы. Я рисую карты с помощью MindMeister, XMind и iMindMap, но с интересом слежу и за другими программами.
А какими инструментами для построения майнд-карт пользуетесь вы и почему?
Кстати, на курсе по Adobe Photoshop мы учим делать более сложные вещи, чем интеллект-карты. Записывайтесь, если хотите дальше развиваться в графическом дизайне и иллюстрировании.
источник
До недавнего времени размеры карт в моей игре Dragons Abound были фиксированными и несколько недетерминированными. Я считал их «региональными» — не картами всего мира, но его значительными частями, такими например, как западное побережье США или часть Европы. Меня вполне устраивал этот масштаб, но я хотел немного поэкспериментировать с игрой, чтобы посмотреть, смогу ли я генерировать карты целого мира (или хотя бы большего размера). Но прежде чем я приступлю к этому, давайте немного поговорим о картах фэнтези-миров.
Мир — это большое пространство. Большинство карт фэнтезийных «миров» даже близко не походят на истинный размер. Возьмём, например, Средиземье, в котором происходит действие «Властелина колец»:
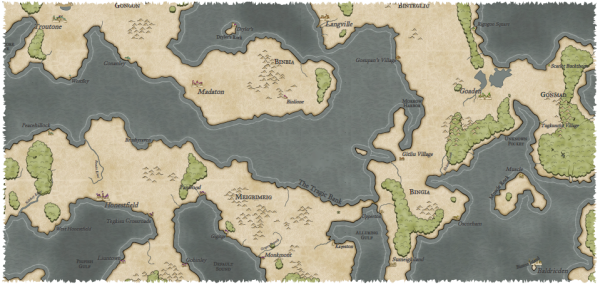
То есть реальная карта «мира» для мира Толкиена будет примерно в 50 раз больше карты Средиземья (!). На самом деле, большинство виденных мной карт фэнтезийных миров отображают территорию размером примерно с континент:
Похоже, что это наибольшая область, которая хорошо визуализируется в стиле фэнтези-карт.
То есть задача генерации реальных «карт мира» наверно слишком амбициозна. Лучше нацелиться на создание карты континента (или части континента). (Однако всё равно удобнее считать карту имеющей размер «мира».) Так какого же размера должна быть карта? Если нынешние карты Dragons Abound имеют «субконтинентальный» размер, то можно предположить, что нужно генерировать карты в 8-10 раз больше.
Прежде чем я перейду к задаче генерации крупных карт, мне нужно лучше разобраться с различными системами координат, которые используются в моей игре. Я позаимствовал множество координатных систем из исходного кода Мартина О’Лири, и их взаимодействия могут сбивать с толку, даже когда проработаешь с ними в течение двух лет. Обычно мне удавалось обойтись без экспериментов с ними, но очевидно, что для генерации крупных карт это придётся сделать.
Начнём с того, что «мир» региональной карты в данный момент генерируется в пределах единичного квадрата. Каждая региональная карта имеет координаты от (-0.5, -0.5) до (0.5, 0.5), а начало координат (0,0) находится в середине региона.
Одна из странностей здесь заключается в том, что ось Y перевёрнута по сравнению с тем, что мы и изучали в школьной геометрии. -0,5 находится вверху карты, а 0,5 — внизу. В компьютерной графике ось Y часто переворачивают. Я слышал, что это объясняют тем, как первые мониторы (телевизоры) выполняли развёртку сверху вниз, то есть первая строка развёртки находилась вверху, следующая сразу под ней, и так далее, то есть индекс Y строк развёртки изменялся от нуля вверху до некоторого положительного числа внизу. Как бы то ни было, в формате SVG (Scalable Vector Graphics) используется та же система координат, поэтому и в Dragons Abound тоже.
Эта система координат независима от того, как будет отображаться карта. Это просто безразмерная система для созданиям мира — город находится в (0.12875, -0.223), граница проходит из (0.337, 0.010) в (0.333, 0.017), и так далее. И хотя нынешние мои региональные карты ограничены диапазоном от 0.5 до -0.5, это не является пределом системы координат. Я могу создать мир за пределами этих границ.
Следующая система координат — это то, что в SVG называется viewbox. Она задаёт истинные координаты, которые будут использоваться для отрисовки графики. Например, Dragons Abound в начале устанавливает viewbox в координаты (-500, -500) и он имеет ширину 1000 и высоту 1000:
(На картинке опечатка, вверху оси Y должно быть значение -500, простите.)
Можно заметить, что в таком случае преобразование между первой и второй системами координат заключается всего лишь в умножении всего на 1000. То есть. чтобы что-то отрисовать, игра находит координаты этого объекта, умножает их на 1000, и отрисовывает в этих координатах SVG.
То есть я могу использовать координаты viewbox, чтобы допустим отрисовать линию из (0, 0) в (250, 250). Но на самом деле я не хочу отрисовывать линию из (0, 0) в (250, 250) на экране компьютера. Это бы означало, что если я захочу отобразить карту в другой точке экрана, то мне придётся изменять координаты всех объектов карты и перерисовывать их. Это был бы огромный труд.
Чтобы управлять координатами отображения графики на экране, в SVG есть третья система координат, называемая viewport. Viewport — это та часть страницы, в которой должна отрисовываться графика (на веб-странице это элемент ). Он имеет ширину, высоту и расположение. Расположение — это координаты левого верхнего угла viewport. То есть если бы я отображал карту во viewport с координатами (30, 100), который имеет высоту и ширину 800, то система координат viewport выглядела бы так:
В SVG системы координат viewbox и viewport соединены друг с другом, а переходом между ними занимается сам SVG. Мы просто рисуем в системе координат viewbox, и всё отрисованное отображается в соответствующем месте viewport. (Возникают некоторые проблемы при создании viewbox и viewport с разным соотношением сторон. Тогда объекты или отсекаются, или растягиваются, в зависимости от значения атрибута preserveAspectRatio . Рекомендую вообще этого не делать.)
Подведём итог: город, расположенный в координатах мира (0.10, 0.33) отрисовывается в координатах (100, 330) и показывается на экране в (110, 764).
Теперь вы можете понять, почему это может сбивать с толку!
Что произойдёт, если я изменю каждую из этих систем координат? Предположим, что в первой системе координат я сгенерирую мир, находящийся в пределах от -0.25 до 0.25 по каждой оси. Тогда получившийся мир будет в четыре раза меньше обычного мира и заполнит только среднюю часть viewport:
(Также можно заметить артефакты по краям, которые обычно скрыты.) Аналогично, если я удвою размер первой системы координат (СК), то большую часть карты мы не увидим, потому что она будет находиться за краями viewport.
Что произойдёт, если я удвою размер viewbox? Ну, если я также удвою соотношение между первой СК и viewbox (с 1000 до 2000), то особо ничего не изменится. Если соотношение останется равным 1000, то карта снова уменьшится вдвое.
Однако на этот раз карта имеет исходную площадь 1×1. Мы снова можем заметить артефакты по краям, которые обычно скрыты (например, выпуклые части лесов). Также можно увидеть, что паттерн океана неверен — должно быть, я жёстко задал некоторые допущения о размере viewbox. Кроме того, похоже, что компас располагается не на углу карты, а на углу viewbox.
И наоборот, если я уменьшу размер viewbox вдвое, то это создаст эффект зума карты:
Здесь мы видим только среднюю четверть карты. Это не очень удобный способ выполнения зума, потому что при отображении только половины карты создаются некоторые проблемы — например, маркер города «South Owenson» вышел за пределы экрана. Кроме того, это удваивает размер шрифтов и прочего, что мне не нужно.
Более полезный аспект viewbox — изменение точки начала координат. Пока viewbox центрировался на карте, но это не обязательно. Например, я могу сдвинуть карту вправо, центрировав viewbox на точке в левой части карты:
Мы снова можем заметить эффекты на границах и некоторые другие проблемы, но по сути карта сдвинулась вправо. Полезность этого может и не быть очевидной, но представим, что я сгенерирую карту, ширина которой вдвое больше ширины обычной карты. По умолчанию она выглядит так:
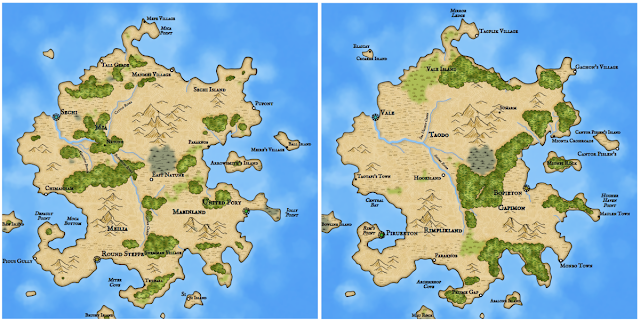
Она выглядит как любая другая карта, но на самом деле это только центральная часть более крупной карты. То есть теперь я могу изменять viewbox, чтобы переносить в окно обзора другие части карты:
Здесь я сдвинул viewpoint влево, поэтому мы видим часть мира к востоку от исходного вида. Некоторые названия на карте изменились, потому что Dragons Abound выполняет некоторые функции (например, даёт названия объектам) на основании того, видимы ли они. Мне нужно будет изменить это, чтобы при перемещении viewbox карта оставалась постоянной. Однако позже я смогу перемещать viewbox по крупной карте и генерировать региональные карты любой нужной области. То есть я могу генерировать и отображать большие карты размером с континент, но также могу генерировать региональные карты областей в пределах крупной карты.
Подведём итог: в игре используется три системы координат. Первая — это абстрактная СК для объектов мира. Вторая — это viewbox, она определяет видимую область мира. Третья — это viewport, она управляет тем, где на экране будет отрисовываться карта. Для отрисовки большего мира мне нужно расширить первую СК. Чтобы отображать на экране больше, нужно расширить viewbox. Также я могу сдвигать viewbox, чтобы отображать разные части большого мира.
В предыдущей части я исследовал системы координат и узнал, как перемещать viewport SVG, чтобы отображать только отдельные части большого мира. Однако у такого подхода есть некоторые проблемы, потому что раньше я предполагал, что всё невидимое нам неважно. В этой части я устраню эти допущения, чтобы можно было генерировать и просматривать разные части неизменных крупных карт.
Проблема с размещением названий, которую я описал в предыдущей части, очевидно заметна на этих двух видах одной карты:
Вот тот же мир, только вид сдвинут влево:
Можно заметить, что география та же, но многие названия изменились. Так как в двух видах видны разные объекты, а процесс создания названий управляется случайными числами, получаются разные названия.
Посмотрев на код, я обнаружил, что почти всем объектам даются названия в зависимости от их видимости. Но здесь есть только одно исключение, мешающее давать наименования всем последующим объектам. В нашем случае исключение в том, что Dragons Abound генерирует только видимые береговые линии. Причины этого весьма запутанны. На самом деле вдоль всего края мира существует «береговая линия», но создание этой линии разрушает часть логики программы, потому что она заключает в себя весь мир. Чтобы избежать этого, я просто сгенерировал только видимую береговую линию. Теперь, когда карта может расширяться далеко за пределы viewport, это решение не выглядит хорошим. Вместо этого мне нужно прекратить генерировать береговые линии тогда, когда я приближаюсь к настоящему краю карты. (Который я по-прежнему оставляю за пределами экрана, чтобы скрыть проблемы на краях.)
После устранения этой проблемы названия на двух картах остаются постоянными:
Ещё одно замечание на будущее: если я использую возможность интерактивности для изменения названий объектов карты, то это изменение не будет воссоздано в текущем виде, и вероятно даже не будет воспроизводимым. Над этим стоит подумать.
Если внимательно приглядеться к предыдущей карте, то можно увидеть, что область океана рядом с нижней центральной частью карты имеет висящую метку «Meb Island». Так получилось, потому что Dragons Abound на самом деле считает, что область океана — это остров. Не буду вдаваться в технические подробности, но на удивление сложно отличать острова от озёр, когда они выходят за пределы карты. Алгоритм сбивает с толку изменение, которое я внёс в генерацию невидимых береговых линий, и чтобы избегать подобных проблем, это нужно исправить.
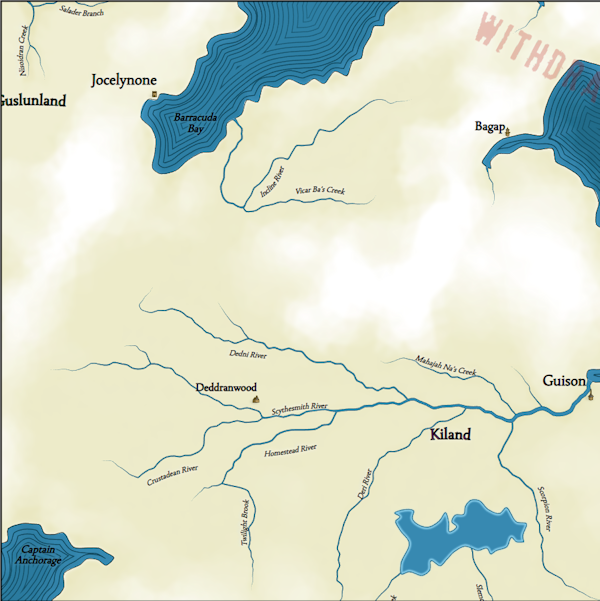
Теперь давайте учетверим размер карты и покажем в окне карты только её четверть:
В целом всё выглядит неплохо (на карте есть интересная система рек, большое озеро, но можно заметить, что города очень редки. Так получилось потому, что Dragons Abound генерирует 10-20 городов. Такой интервал хорошо подходит для мира обычного размера, но плох, когда размер в четыре раза больше. Поэтому интервал нужно менять в соответствии с относительным размером мира. Вероятно, это нужно сделать в нескольких местах.
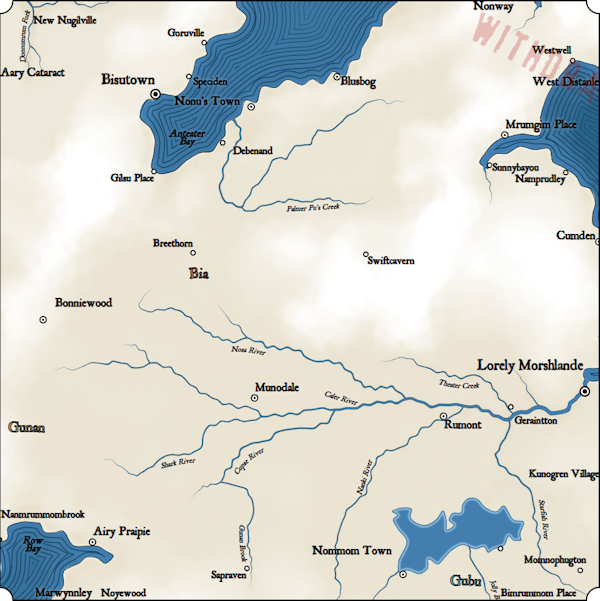
Вот та же карта после устранения проблемы:
Теперь на карте более логичное количество городов и посёлков, но это демонстрирует нам ещё одну проблему. Можно заметить множество лишних названий по краям карты, например, Nanmrummombrook, Marwynnley и Noyewood в левом нижнем углу. Так происходит, потому что код размещения метод пытается поместить их туда, где они видимы. Раньше этой процедуре никогда не приходилось волноваться о метках за пределами экрана, потому что в картах регионального размера обычно виден весь мир. Но теперь могут существовать города и другие объекты, расположенные за пределами экрана. Поэтому мне нужно добавить в процедуру размещения меток логику, не пытающуюся создать метки для невидимых объектов карты.
Теперь картина более логична. Справа Cumden едва отображается на карте, но метка всё равно расположена там, где он видим.
Есть один аспект, который не сразу заметен на крупных картах: количество локаций в мире не изменилось. Хоть карта (в каком-то смысле) стала в 4 раза больше, общая её площадь по-прежнему ограничена тем же количеством локаций. Первоначальный этап генерации карты заключался в покрытии мира диаграммой Вороного с постоянным количеством локаций. То есть когда карта становится больше, ячейки Вороного тоже становятся больше.
Логично было бы масштабировать количество локаций в соответствии с размером карты, но к сожалению, зависимость скорости выполнения Dragons Abound от количества локаций сильно хуже линейной, то есть генерация карты с большим количеством локаций может занять много времени. Вот пример карты с учетверённым разрешением (количеством локаций):
Добавленные локации изменяют процесс генерации, поэтому рельеф отличается от показанных выше карт, но на нём можно заметить добавленные детали на побережьях.
К счастью, при профилировании производительности генерации больших карт я заметил, что большую часть процессорного времени отнимают очевидные проблемы. Выполнив отладку, я устранил самые мешающие из них, что позволило мне создавать карты ещё больше. Вот вся карта размера 4x:
Выполнен зум на 25% размера. Похоже, что приблизительно таков максимальный размер карты, который может отображать Chrome. Процедура генерации мира может обрабатывать карты и большего размера, но пытаясь их отобразить, браузер аварийно закрывается. Похоже, что в этом смысле Firefox более функционален; он может отображать карты в 9 раз больше от исходного размера. Вот часть такой карты — я оставил её в полном размере, поэтому можете открыть её в отдельном окне, чтобы лучше осознать размер и детализацию.
Firefox способен генерировать карты такого размера, но я могу только делать скриншоты при максимальном размере окна браузера. У меня есть функция сохранения карты как файла PNG, но она может сохранять только отображаемую часть карты. Думаю, можно прокручивать карту, захватывать отдельные экраны и соединять их вместе, но это будет трудоёмко.
Лучшее решение заключается в сохранении самого SVG, чтобы его можно было открыть в программе наподобие Inkscape.
Раньше я мог вырезать и вставлять SVG карты в Inkscape, но SVG для карт мира насколько велики, что при попытке вырезать браузер вылетает! К счастью, я нашёл FileSaver.js и его можно использовать для сохранения SVG непосредственно в файл, а затем открыть его в Inkscape, создав таким образом очень большое изображение.
По крайней мере, теоретически. При попытке открыть эти карты в Inkscape я сталкиваюсь с парой проблем.
Первая проблема — допущения Inkscape отличаются от допущений Chrome и Firefox в том, как открывать SVG. В частности, если в контуре не указан цвет заливки, то браузеры предполагают, что заливки нет; Inkscape предполагает, что контур залит чёрным. Поэтому когда я открываю сохранённый SVG в Inkscape, он почти полностью чёрный, потому что самый верхний слой карты не содержит цвета заливки. Это можно исправить, указав в необходимых местах «fill: none», чтобы контуры одинаково отображались и в браузере, и в Inkscape.
Вторая проблема — у Inkscape есть ошибки в обработке масок. Похоже, что Inkscape создаёт маски только с одним элементом, и плохо обрабатывает маски с несколькими элементами. Dragons Abound создаёт множество масок с несколькими элементами. Обойти эту проблему можно, сгруппировав все элементы каждой маски игры в один (необязательный) элемент «group».
Третья проблема связана с изображениями и другими загружаемыми ресурсами. В исходном SVG ссылки на них указываются в относительном виде, например, «images/background0.png». Мои исходники упорядочены таким образом, что используемый мной отдельный веб-сервер может находить эти ресурсы в указанных местах. Когда я беру тот же SVG и открываю его в Inkscape, эти относительные пути обрабатываются как URL «file:» и Inkscape выполняет поиск ресурсов относительно папки, в которую был сохранён SVG. Эту проблему легко можно обойти, сохраняя SVG в папку, в которой уже есть ресурсы в нужных местах; это может быть та же корневая папка, что используется веб-сервером, или другое место, в котором есть копии ресурсов по тем же (относительным) путям.
Четвёртая проблема — шрифты. В Dragons Abound используются и веб-шрифты, и локально хранящиеся шрифты; те и другие в формате WOFF2. В браузере они применяются к тексту с помощью стиля CSS «font-family», и перед генерацией карты все возможные шрифты загружаются на веб-страницу, чтобы быть готовыми к использованию. Когда тот же файл открывается в игре, он ищет шрифты в системном каталоге шрифтов, и похоже, что никаким образом нельзя указать другой каталог шрифтов. Простое решение (по крайней мере, на машине, где я занимаюсь разработкой) — установка используемых игрой шрифтов в системный каталог шрифтов. Однако это не так просто, как кажется, потому что названия шрифтов должны совпадать, а в Windows нет простых способов изменения названия шрифта. Но, разумеется, такая схема не будет работать на компьютерах, на которых не установлены все нужные шрифты. Более портируемое решение заключается в встраивании в карты SVG-шрифтов. Это будет в моём TODO-списке.
В конце концов я пришёл к такому интерфейсу генерации карт:
Поля ввода Extent задают общий размер мира, где 1×1 — это размер исходных карт. Размер vbx (viewbox) определяет величину фрагмента мира, отображаемого на карте; на скриншоте он тоже имеет значение 1×1, то есть карта будет отображать весь мир. Поля vbx center задают расположение центра карты в мире; 0, 0 — это центр мира. Наконец, параметры SVG задают количество экранных пикселей на 1 единицу размера viewbox; при значении 775 карта 1×1 будет отображаться на экране в размере 775×775 пикселей. Это удобно, когда я создаю очень большую карту. Задавая параметру низкое значение (например, 150 пикселей) я могу уместить крупную карту на экране целиком.
Изменяя эти шесть параметров, я могу управлять размером мира и той долей мира, которая отображается на карте. Кнопка Generate работает именно так, как можно догадаться; кнопка Display просто отображает часть мира, то есть я могу сгенерировать мир, а затем отображать отдельные его части, изменяя параметры viewbox без необходимости повторной генерации мира. (Программист получше меня реализовал бы это как масштабирование и скроллинг.) Кнопка Save PNG сохраняет видимую карту как файл PNG; кнопка Save SVG сохраняет файл SVG всей карты. Кнопка Test It используется для запуска тестового кода, который меняется в процессе разработки разных функций.
Теперь, когда я могу генерировать и отражать все части большого мира, можно перейти к адаптации формы суши к более крупным картам.
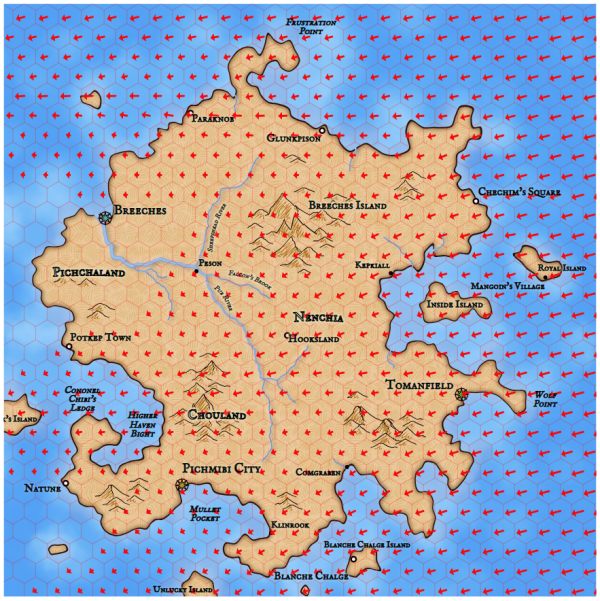
Внеся в предыдущей части различные изменения, теперь я могу генерировать миры, которые гораздо больше предыдущих (до 8 раз больше) и сохранять их как большие графические изображения:
(Откройте изображение в отдельном окне, чтобы увидеть карту в полном разрешении 4800×2400 во Flickr.)
Я генерирую эти карты с помощью той же процедурной генерации, которой создавались региональные карты. Показанная выше карта имеет довольно правильную континентальную форму и несколько интересных внешних островов. Однако это в основном зависит от удачи. Вот ещё одна карта:
Эта карта — просто хаос из островов и швейцарского сыра суши.
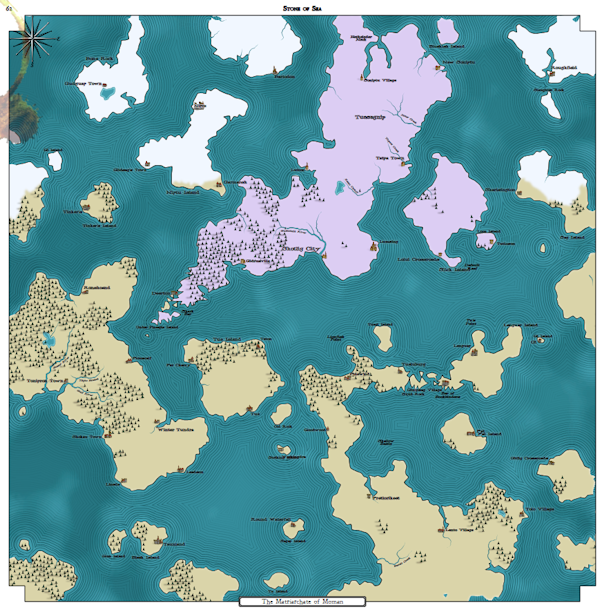
Вот ещё один пример, нечто промежуточное между двумя предыдущими картами. Он не полностью реалистичен, но может быть интересен для фэнтезийного антуража:
Это огромная континентальная масса суши, но тут довольно много странных форм суши, и в целом мир выглядит не совсем «реальным». (Хотя кому-то такой мир покажется вполне подходящим для фэнтези.) Так какие же формы должна иметь карта «мира»?
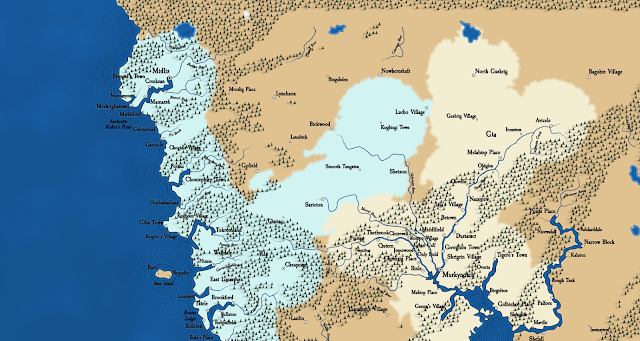
Большинство виденных мной карт фэнтезийных миров отображают большой островной континент (с небольшими островами вокруг), например такой, как эта карта Анделена:
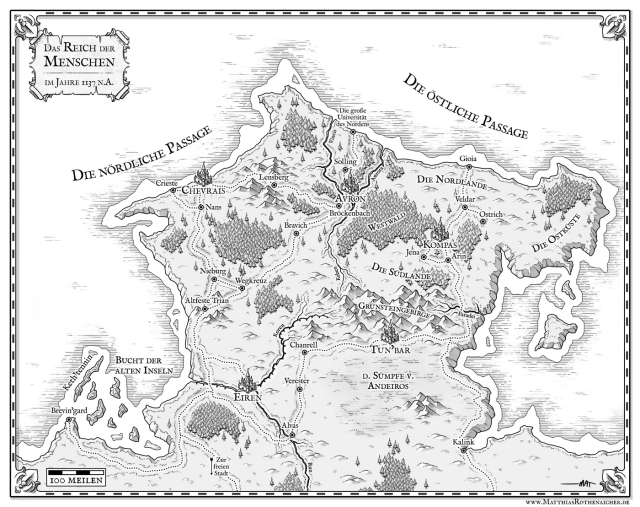
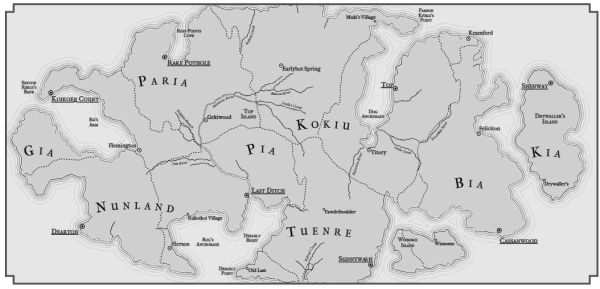
Или полуостров континента, как на этой карте Ангоруна:
Время от времени получается карта, полностью состоящая из суши или нескольких островных континентов, но они скорее являются исключениями из правила.
Для начала давайте разберёмся с генерацией «островных» континентов. Как выясняется в моей игре уже была функция, которая генерирует на карте большой центральный остров с учётом размера карты, поэтому она должна подойти для генерации основной формы континента. Об остальном позаботится шум и дополнительные острова.
Я не ожидал большого центрального моря на этой карте, но это приятный сюрприз. Вот ещё один пример:
Проблема функции центрального острова в том, что она начинает с круга, который подходит для показываемых мной квадратных карт, но не очень хорош для прямоугольных. (Ниже показаны примеры с малым количеством искажений, чтобы были чётче видны базовые формы.)
Это легко исправляется маскированием суши вместо круга эллипсом (искажённым), взятым по размерам карты:
Эти центральные острова масштабируются для заполнения карты, но во многих случаях для континентальных карт нам нужно оставить вокруг континента «границу». Два параметра управляют величиной заполнения карты островом по осям X и Y.
Вот та же система управления границей с более логичными искажениями:
Видно, что восточная и западная части карты остаются океаном. (Можете открыть карту в отдельном окне, чтобы изучить её внимательнее.) Это значит, что карта отображает весь мир (и её правый и левый края можно соединить) или часть мира, которую можно присоединить к другой карте, тоже имеющей с соответствующего края океан.
Внимательный читатель, изучивший предыдущую карту, мог заметить, что паттерны океана и суши останавливаются посередине карты. Раньше у меня были карты размером только 1×1, поэтому размеры паттернов океана и суши подогнаны под эти карты. На картах большего размера мне нужно вручную тайлить паттерны по карте, поэтому я добавил эту функцию. (В SVG есть способ выполнения тайлинга паттерна, но в Chrome он содержит баг, поэтому использовать его я не могу.) Это хорошая функция, потому что теперь я могу использовать меньшие паттерны суши и океана, которые будут тайлиться автоматически. Не знаю, почему я не реализовал её раньше!
Итак, теперь островные континенты работают нормально, и мы перейдём к реализации «полуостровных» континентов — карт, в которых континент появляется на карте с её края.
В этом случае континент не может сворачиваться по трём краям. Но основная особенность таких карт в том, что на них существует значительное соединение суши между отображённым на карте континентом и сушей за пределами карты.
Проще всего обеспечить такое соединение вне карты — установить при генерации низкий уровень моря. Так мы увеличим площадь отображаемой на карте суши, что повышает вероятность появления больших масс суши и возникновения суши (а не моря) по краям карты.
Разумеется, это не гарантирует того, что масса суши будет очень интересной, да и вообще окажется единой:
Подобие единого континента можно создать, используя ту же генерацию островного континента, но при этом сместив остров к краю карты. Получится нечто подобное:
Видно, что континент (в основном) является центральным островом, смещённым вверх и вправо. Так как это континент и он не обязан сохранять строгую островную форму, можно добавить форме больше искажений.
Очевидно, что существует множество других подходов к генерации рельефа, но эти два, по крайней мере, дают мне возможность генерации наиболее общих форм суши континентального масштаба.
Внимательный читатель мог заметить странные формы лесов в виде полос на многих карт континентов. В следующий раз я начну разбираться с проблемами моделей ветра и биомов, вызывающих эти странности.
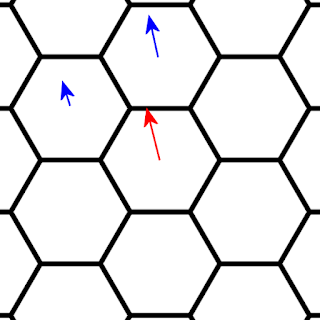
Как и сказал, размер континентов на картах Dragons Abound начал демонстрировать нереалистичные паттерны погоды и биомов. В этом примере видно, что лес выстраивается вдоль преобладающего направления ветра:
Причина не в сломанном коде; скорее, модели погоды и биомов слишком просты, и при большом масштабе это становится очевидным. Чтобы справиться с этими проблемами, я начал с пересмотра модели ветра.
Я хотел бы, чтобы моя модель ветра лучше отражала динамику ветра Земли: ячейки Хэдли, пассаты и тому подобное. Такая динамика может помочь избавиться от странных паттернов погоды на континентальных картах. Однако при их добавлении снова вскрылась мучительная неудовлетворённость моделью ветра Dragons Abound, медленной и слишком переусложнённой. (Прочитать об исходной реализации модели ветра можно здесь.) Подумав об этом несколько дней, я решил, что большинство проблем сводится к тому, что карта игры представлена как диаграмма Вороного. (А точнее триангуляция Делоне диаграммы Вороного.) Она имеет множество преимуществ при генерации рельефа — в сочетании с шумом она может создавать естественно выглядящие массы суши. Именно поэтому её так часто используют для генерации рельефа. Но так как отдельные треугольники имеют разные размеры и ориентацию, любые расчёты, в том числе и модели ветра, использующие воздействующие соседние клетки, становятся довольно сложными. Гораздо проще будет смоделировать ветер через сетку равномерно расположенных одинаковых областей. Кроме того, модель ветра скорее всего не обязана быть такой же детальной, как суша.
Но я не хочу полностью отказываться от диаграммы Вороного, которая лежит в основе Dragons Abound. (Как минимум, это потребует переписывания почти всей программы!) Вместо этого я хочу поэкспериментировать с привязкой карты к равномерной сетке, запустить модель ветра в ней, а затем выполнить обратную привязку. Если потери при копировании туда и обратно будут не слишком велики, то это может сделать модель ветра быстрее и проще.
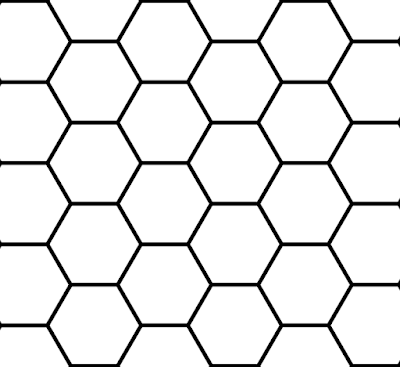
Какую сетку мне использовать? В идеале сетка должна состоять из равных областей, равноудалённых от своих соседей. И это описание похоже на сетку шестиугольников.
На самом деле сетка шестиугольников и является лучшим способом разделения плоской поверхности на равные области.
Следующий шаг — нужно определить, как представить сетку шестиугольников в моей программе. Я немного поискал в сети подсказки, и каждая ссылка возвращала меня к странице о сетках шестиугольников Амита Патела (перевод на Хабре). Вероятно, с неё и надо начать; неплохо также сначала изучить сайт Red Blob Games, если вы ищете информацию об реализации игровой механики. Амит объясняет лучше, чем я, поэтому если что-то будет непонятно, то прочитайте его страницу.
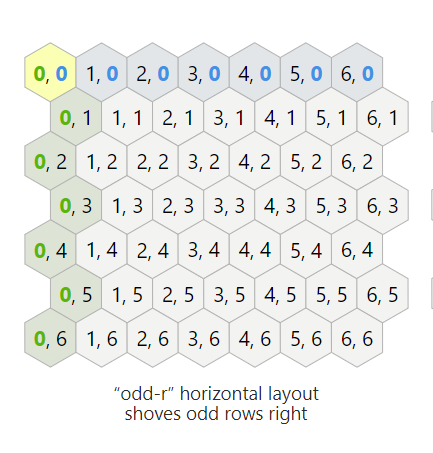
Первый выбор, который предстоит сделать — способ хранения сетки шестиугольников. Проще всего хранить её как двухмерный массив, то мне нужна возможность привязки ячеек сетки к массиву. Тут есть множество вариантов (прочитайте страницу Амита), но я буду использовать то, что он называет odd-r:
Числа в каждой ячейке представляют собой индексы нахождения ячейки в двухмерном массиве. (Изображение украдено со страницы Амита. На его странице они интерактивны, так что советую поэкспериментировать с ними.)
Сделав выбор, теперь я должен научиться привязывать индексы к сетке шестиугольников. Например, если я ищу шестиугольную ячейку (3, 3), то какими будут её соседи? Если каждая ячейка имеет ширину 5 пикселей, то какими будут координаты центра ячейки (3, 3)? И так далее. Разбираться с этим может оказаться сложно, поэтому я рад, что Амит сделал это за меня.
Предположив, что мы можем своровать всё необходимое у Амита, то мне сначала нужно выяснить, как расположить шестиугольники на карте. На этом этапе мне ещё не нужен массив, я могу притвориться, что он есть и посмотреть, где будут шестиугольники. Если я буду знать расположение шестиугольников, то просто поделю ширину карты на горизонтальное расстояние между ними, чтобы получить количество столбцов, и сделаю то же самое по вертикали, чтобы получить количество строк, после чего отрисую в каждом месте шестиугольник:
Эти шестиугольники гораздо больше, чем те, которые я буду использовать для модели ветра, но они показывают мне, что всё размещается правильно.
Здесь я раскрыл края карты и отрисовал только центральный шестиугольник и на границах, чтобы проверить, действительно ли я закрою всю карту:
Верх и низ находятся за пределами карты, но это наличие нескольких ячеек за границей не важно, если я не пропущу ни части карты.
Следующий шаг — создание массива для сетки шестиугольников и привязка всех треугольников Делоне к соответствующим шестиугольникам. Так как Javascript не поддерживает отрицательные индексы массивов, мне нужно сместить ячейку (0, 0) из центра карты в верхний правый угол. Сделав это, я обхожу все треугольники Делоне и добавляю их в соответствующие ячейки сетки шестиугольников. Я могу убедиться в этом, раскрасив шестиугольники, содержащие сушу:
Чтобы определить, является ли ячейка сушей, я усредняю высоту всех локаций, попадающих в эту ячейку. Можно заметить, что для некоторых побережных шестиугольников среднее ниже нуля даже при наличии суши. Также можно использовать максимальную высоту всех локаций в шестиугольнике:
При этом происходит перебор в другую сторону — шестиугольник помечается как суша, если в нём есть любая суша. Что лучше — зависит от того, что вам нужно.
В любом случае я могу повысить точность, уменьшив размер шестиугольников:
Теперь побережье стало гораздо лучше, но возникла новая проблема — множество внутренних шестиугольников, которые не считаются сушей. Такое происходит, потому что когда шестиугольники становятся достаточно маленькими, внутри некоторых вообще не остаётся треугольников Делоне. Поэтому у них нет «высоты». (Это также демонстрирует неравномерность треугольников Делоне.)
Можно использовать такое решение — брать высоту отсутствующих треугольников как среднее от их соседей, или как максимум от их соседей.
В целом, когда привязка между шестиугольниками и локациями происходит не один к одному, то для заполнения отсутствующей информации необходимы исправления.
Теперь, когда я наложил сетку шестиугольников на карту, можно приступить к реализации модели ветра. Основная идея модели ветра заключается в симуляции некоторых ветров (пассатов) и распространении их по всей карте, пока они не достигнут состояния неподвижности. На уровне шестиугольников (или уровне локаций, если я делаю это на треугольниках Делоне) это включает в себя два этапа: (1) суммируем все ветра, входящие в текущий шестиугольник, и (2) определяем, как суммированный ветер покидает шестиугольник.
Первый этап достаточно прост. У каждого шестиугольника есть шесть соседей, и каждый из этих шестиугольников вносит свой вклад. Если мы будем рассматривать каждый из ветров, входящих в шестиугольник, как вектор, то суммарный ветер в ячейке будет суммой этих векторов, т.е. два строго противоположных ветра одинаковой силы обнуляют друг друга.
Второй этап (определение того, как суммарный ветер покидает шестиугольник) требует обдумывания. Простейший случай — ветер, дующий через шестиугольник напрямую:
В этом случае мы ожидаем, что ветер без изменений переместится в следующую ячейку. (Здесь красным показан вектор исходного ветра, а синим — вектор распространившегося ветра.)
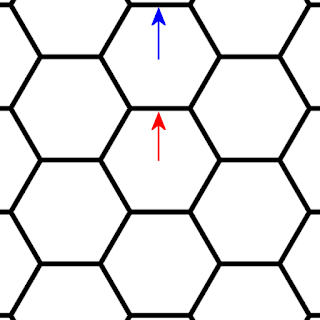
Но что, если ветер не дует напрямую на соседнюю ячейку?
В этом случае кажется логичным, чтобы часть ветра дула в шестиугольник непосредственно над ним, другая часть — в ячейку, расположенную против часовой стрелки от этой, и пропорции должны зависеть от направления, в котором указывает стрелка. В нашем случае основная часть ветра переместится в верхнюю ячейку, и меньше — в соседнюю ячейку.
Также необходимо принять решение о направлении распространившегося ветра. Один из вариантов — сохранять направление исходного ветра:
Похоже, что это самый реалистичный вариант, но есть и другой — менять направление ветра в соответствии с ребром шестиугольника, которое он пересекает:
Такой подход менее точен, но имеет преимущество: входящие ветра всегда будут в одном из шести направлений, что может упростить расчёты.
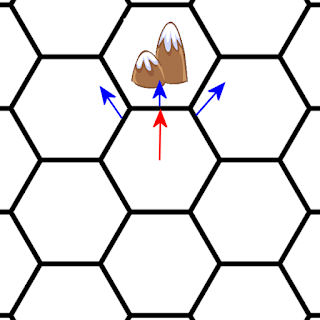
Ещё одна сложность возникает при рассмотрении рельефа. Что должно случиться, когда на пути ветра встаёт гора?
В этом случае часть ветра проходит над горой (возможно, создавая выпадение осадков), но часть ветра поворачивает в стороны.
Поэтому то, как выходит из шестиугольника ветер, зависит от его направления, а также рельефа в соседних ячейках.
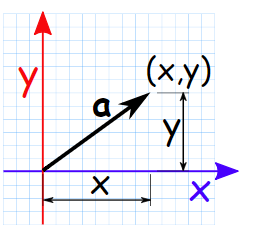
Теперь давайте поговорим о том, как представить векторы. Есть два основных варианта. Во-первых, вектор может быть представлен как значения X и Y, например так:
Если мы отрисовываем вектор, начиная с (0, 0), то (X,Y) являются координатами конечных точек. Такая запись позволяет очень просто суммировать векторы. Мы просто суммируем все значения (X,Y) и получаем новый вектор:
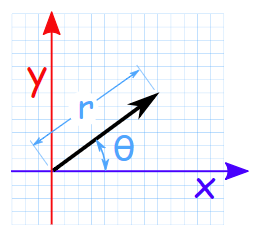
Другой вариант — использование угла и длины вектора:
В этом виде легко выполнять такие операции, как поворот векторов или изменение его длины.
Для большинства операций, необходимых в модели ветра, лучше подходит первый вариант, но в некоторых случаях лучше второй, поэтому было бы удобно переключаться между ними при необходимости. Чтобы не изобретать заново велосипед, я поискал векторную библиотеку для Javascript и вполне подошла Victor.js, поэтому я воспользовался ей.
Я начну с того, что добавлю в каждый шестиугольник вектор ветра и посмотрю, смогу ли это визуализировать:
Следующий этап — нужно проверить, смогу ли я правильно разделить вектор ветра и распространить его на следующую ячейку. Во-первых, нужно вычислить углы, ведущие в другие ячейки. Ответ я снова нашёл на странице Амита:
То есть вектор при 0 градусах указывает на шестиугольник справа, при 60 градусах — на шестиугольник снизу справа, и так далее. Вектор, указывающий между двух этих направлений, пропорционально разделяется между двумя ячейками — то есть вектор под углом 30 градусов будет равномерно разделён между ячейкой справа и ячейкой снизу справа. Каждый вектор лежит где-то между углами граней двух соседних ячеек, поэтому достаточно посмотреть на угол вектора ветра, узнать, что он попадает между центральными углами двух шестиугольников, а затем пропорционально разделить его между двумя этими шестиугольниками.
Например, если вектор ветра имеет угол 22 градусов:
тогда 38/60 значения распространяется в ячейку справа, а 22/60 значения вектора — в ячейку внизу справа. Если векторы представлены в виде пары значений X и Y, то распространить их можно, умножив каждое значение исходного вектора на долю (например, на 22/60), а затем прибавив его к вектору ветра в новом шестиугольнике.
Чтобы протестировать это, я могу расположить ветра в разных направлениях и расположить их вверху и сбоку карты и посмотреть, смогут ли они правильно распространиться по карте. При столкновении ветров они должны комбинироваться и выбирать среднее направление с увеличенной скоростью:
Здесь мы видим, что ветра встречаются вдоль диагонали и комбинируются, чтобы дуть по направлению к нижнему углу.
Следующий этап — нужно учесть влияние суши на ветер. Разумеется, реальные модели ветра очень сложны, но меня в основном интересует то, как на поверхностные ветра влияет география суши. На простейшем уровне это влияние высот и низин суши на направление и скорость ветра. Я экспериментировал со множеством разных подходов, но в результате остановился на двух простых правилах:
- Ветер отворачивается от препятствий.
- Ветер замедляется, когда поднимается вверх, и ускоряется, опускаясь вниз.
Препятствие возникает, когда ветер дует в ячейку с большей высотой, например, в ячейку с горой. Когда это происходит, я смотрю на две ячейки, в которые дует ветер, и меняю угол ветра так, чтобы он больше указывал на нижний из двух шестиугольников. Величина изменений угла зависит от разности высот двух ячеек, поэтому когда ветер дует в две соседние ячейки с горами, направление его меняется мало, но если он дует в ячейку с горой и ячейку с равниной, то сильнее он повернётся в сторону пустой ячейки:
Силу поворота ветра можно настраивать. На показанной выше карте он слишком силён, что приведёт к появлению множества нереалистичных биомов. Вот более логичное значение:
По-прежнему сохраняется большая доля движения ветра, вызванного рельефов, но больших пробелов и долин сильного ветра стало меньше.
Ещё одна черта, повышающая реализм — это рассеяние ветра. Например, на показанной выше карте видно, что ветер дует на запад прямо над городом Breeches. Хотя он дует на достаточно дальние расстояния, он никогда не рассеивается так, как мы бы ожидали. Когда дующий ветер встречает другой воздух, он обычно тянет этот ветер за собой. Чтобы симулировать это, я могу взять малую часть ветра, дующего в каждом шестиугольнике, и перераспределить его во все соседние ячейки. Вот, как будет выглядеть показанная выше карта с небольшим значением рассеяния:
Как видите, теперь ветер над Breeches начал немного рассеиваться вниз.
Эта операция определяет основную часть направлений ветра. Вторая часть — это замедление ветра при поднимании вверх и ускорение при снижении. Я могу реализовать это, смотря на относительную высоту ячейки, из которой поступает ветер, и высоту ячейки, в которую ветер дует, и ускоряя/замедляя его при необходимости.
Теперь мы видим, что часть ветра, дующего через высокие горы в центральной части острова, оказалась отсечённой. И наоборот — появилось несколько новых ветров в западной части острова, где воздух движется с относительно высокой суши в море. (Это береговой бриз! Хотя на самом деле не совсем: механизм там другой.)
Теперь я могу подставить новый ветер в уже имеющийся алгоритм осадков. Вот их сравнение (старые ветра слева, новые — справа):
(Нажмите на картинку, чтобы посмотреть более крупную версию.) Очевидно, что между моделями ветра существуют отличия. На обеих картах ветер дует с востока. Горы рядом с центром карты поворачивают ветер к югу, вызывают выпадение обильных осадков и создают болото и леса к югу от гор. В нижней части ветер дует без всяких помех, и леса формируются вдоль восточной половины острова. В исходной модели ветра достаточное количество ветра проходило над центральными горами и болотами, чтобы создать лес в западной части острова. В новой модели бОльшая часть ветра отсекается и травянистые биомы формируются на дальней стороне гор.
Старая модель имеет вариативность случайных параметров (в пределах заданного интервала), и вероятно, что некая комбинация этих параметров дала бы картинку, больше похожую на новую карту. Но на самом деле нам не требуется воспроизводить точное поведение старой модели, достаточно модели, создающей убедительно выглядящие результаты.
Смысл всего этого заключается в ускорении и упрощении генерации ветра, чтобы можно было добавить на континентальные карты новые поведения ветра. Получилось ли у меня? Я выполнил профилирование исходной модели ветра и новой модели на основе шестиугольников. Оказалось, что новая модель в 15-20 раз быстрее исходной (!). Это очень значительное ускорение, мало повлиявшее на карты. Эксперименты дают понять, что модель не особо чувствительна к размеру шестиугольников, поэтому при необходимости я смогу ещё больше ускорить алгоритм, увеличив размер ячеек.
В следующий раз мы поработаем над использованием новой модели ветра для реализации паттернов ветра континентального масштаба, а затем подключим их к модели выпадения осадков и биомам.
источник